(This page includes affiliate links. If you click and purchase, I receive a small commission at no extra cost from you and that way you can support me. I only recommend tools that I have personally used and loved.)
Get Elementor Pro Today –
1 – Elementor Pro
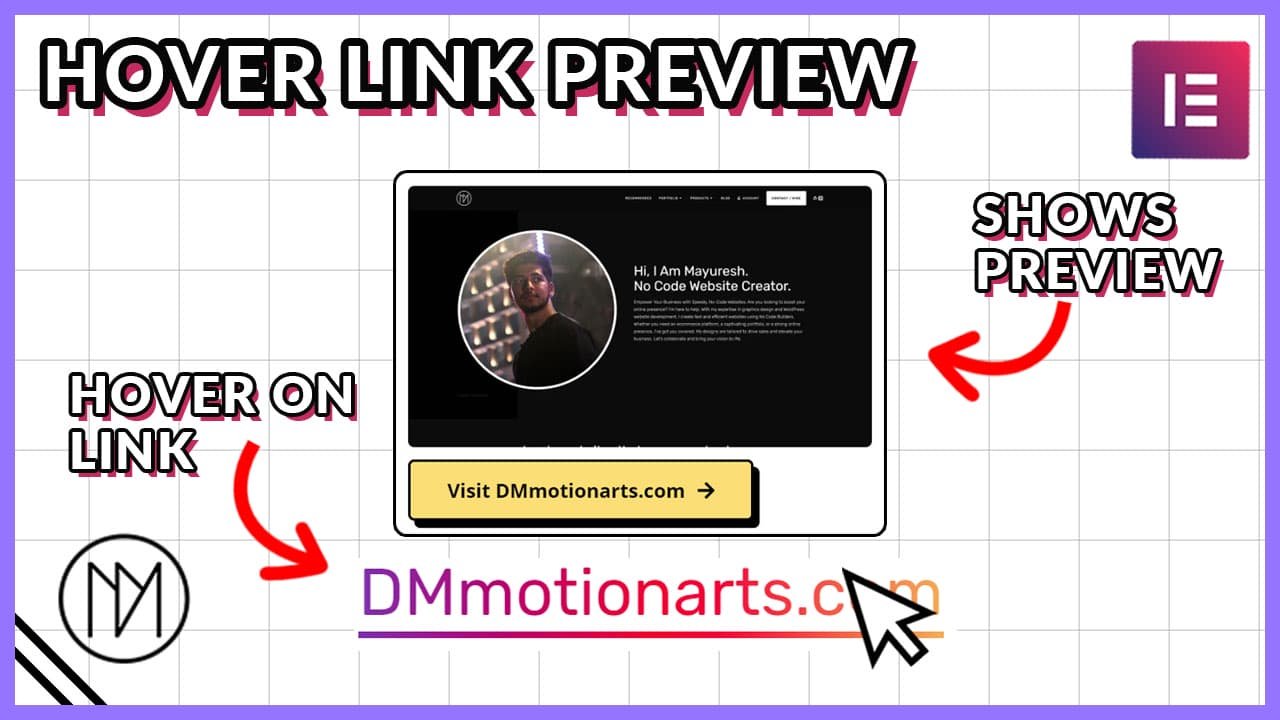
Preview link or Custom content when hovered on a link – Elementor & Javascript
In this tutorial, we are going to create interaction in which when hovered on a link, we simply show a container with any content. It can simply be an image with preview of the link or some stats or anything that we wish for. In the paid template, I have added image and a button which seems like the most common use but you can customize it however you want. Also, 2 versions are given, first version shows box centered to link and second version shows box left aligned to the link. The link and corresponding preview box is based on the order of the links and preview containers. Consider watching above video to understand it better.
Hello, My Name is Mayuresh Koli, a wordpress website creator. You can find my portfolio at DMmotionarts.com and all my websites are made using WordPress and Elementor.
Version 1 – Centered Reveal Box to link
- dm-preview-container is the CSS class of parent container of preview box.
- dm-preview-link-box is the CSS class of the container inside dm-preview-container and should content all the contents that are visible when hovered.
- dm-preview-link is the CSS class of the link that should show preview box.
- dm-grad-text is an extra CSS class that you can use for your links to give gradient color. (Optional)
- We have hidden the preview container by making display:none for devices under 1024px width. If you wish to use it, simply remove the code. For Tablet/Mobile, the code might not work well due to nature to touch devices.
- Important: There should always be equal amount of dm-preview-link, dm-preview-container & dm-preview-link-box CSS classes. Else the whole code will not work. Also, the order of preview container decides on which link the preview container should show. Example: first link will show first preview container, second link will show second preview container and so on.
<style>
.dm-preview-container {
overflow: hidden;
position: absolute;
left:0;
top:0;
pointer-events: none;
}
/* Hide in Touch Devices */
@media(max-width:1024px) {
.dm-preview-container {
display: none;
}
}
.dm-preview-link-box {
transform: translateY(105%);
min-height: 200px;
transition: transform 0.5s;
pointer-events: auto;
}
.dm-grad-text {
color: transparent;
background: -webkit-linear-gradient(0deg, rgba(131,58,180,1) 0%, rgba(253,29,29,1) 50%, rgba(252,176,69,1) 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
position: relative;
}
/* Adds underline to gradient text */
.dm-grad-text::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: -2px;
height: 2px;
background: -webkit-linear-gradient(0deg, rgba(131,58,180,1) 0%, rgba(253,29,29,1) 50%, rgba(252,176,69,1) 100%);
}
</style>
<script>
// Function to position the link boxes
function positionLinkBoxes() {
const dmPreviewLinks = document.querySelectorAll('.dm-preview-link');
const dmPreviewLinkBoxes = document.querySelectorAll('.dm-preview-link-box');
const dmPreviewContainers = document.querySelectorAll('.dm-preview-container');
dmPreviewLinks.forEach((link, index) => {
const linkBox = dmPreviewLinkBoxes[index];
const container = dmPreviewContainers[index];
// Get the bounding rectangle of the link and container
const linkRect = link.getBoundingClientRect();
const containerRect = container.getBoundingClientRect();
const parentRect = container.offsetParent.getBoundingClientRect();
// Calculate the position relative to the parent element
const leftOffset = linkRect.left + (linkRect.width / 2) - (containerRect.width / 2) - parentRect.left;
const topOffset = linkRect.top - containerRect.height - 10 - parentRect.top; // Adjust the offset as needed
// Set the initial position of the container
container.style.left = leftOffset + 'px';
container.style.top = topOffset + 'px';
});
}
// Function to show link box
function showLinkBox(linkBox) {
linkBox.style.transform = 'translateY(0%)';
linkBox.style.zIndex = 2;
}
// Function to hide link box
function hideLinkBox(linkBox) {
linkBox.style.transform = 'translateY(105%)';
linkBox.style.zIndex = 1;
}
document.addEventListener('DOMContentLoaded', () => {
const dmPreviewLinks = document.querySelectorAll('.dm-preview-link');
const dmPreviewLinkBoxes = document.querySelectorAll('.dm-preview-link-box');
// Initial positioning
positionLinkBoxes();
// Add event listeners for link hover events
dmPreviewLinks.forEach((link, index) => {
const linkBox = dmPreviewLinkBoxes[index];
let hideTimeout;
link.addEventListener('mouseenter', () => {
showLinkBox(linkBox);
clearTimeout(hideTimeout);
});
link.addEventListener('mouseleave', () => {
hideTimeout = setTimeout(() => {
hideLinkBox(linkBox);
}, 100); // Adjust the delay as needed
});
linkBox.addEventListener('mouseenter', () => {
showLinkBox(linkBox);
clearTimeout(hideTimeout);
});
linkBox.addEventListener('mouseleave', () => {
hideLinkBox(linkBox);
});
});
// Reposition link boxes on window resize
window.addEventListener('resize', positionLinkBoxes);
});
</script>
Version 2 – Left Aligned Reveal Box to link
- dm-preview-container is the CSS class of parent container of preview box.
- dm-preview-link-box is the CSS class of the container inside dm-preview-container and should content all the contents that are visible when hovered.
- dm-preview-link is the CSS class of the link that should show preview box.
- dm-grad-text is an extra CSS class that you can use for your links to give gradient color. (Optional)
- We have hidden the preview container by making display:none for devices under 1024px width. If you wish to use it, simply remove the code. For Tablet/Mobile, the code might not work well due to nature to touch devices.
- Important: There should always be equal amount of dm-preview-link, dm-preview-container & dm-preview-link-box CSS classes. Else the whole code will not work. Also, the order of preview container decides on which link the preview container should show. Example: first link will show first preview container, second link will show second preview container and so on.
<style>
.dm-preview-container {
overflow: hidden;
position: absolute;
left:0;
top:0;
pointer-events: none;
}
/* Hide in Touch Devices */
@media(max-width:1024px) {
.dm-preview-container {
display: none;
}
}
.dm-preview-link-box {
transform: translateY(105%);
min-height: 200px;
transition: transform 0.5s;
pointer-events: auto;
}
.dm-grad-text {
color: transparent;
background: -webkit-linear-gradient(0deg, rgba(131,58,180,1) 0%, rgba(253,29,29,1) 50%, rgba(252,176,69,1) 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
position: relative;
}
/* Adds underline to gradient text */
.dm-grad-text::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: -2px;
height: 2px;
background: -webkit-linear-gradient(0deg, rgba(131,58,180,1) 0%, rgba(253,29,29,1) 50%, rgba(252,176,69,1) 100%);
}
</style>
<script>
// Function to position the link boxes
function positionLinkBoxes() {
const dmPreviewLinks = document.querySelectorAll('.dm-preview-link');
const dmPreviewLinkBoxes = document.querySelectorAll('.dm-preview-link-box');
const dmPreviewContainers = document.querySelectorAll('.dm-preview-container');
dmPreviewLinks.forEach((link, index) => {
const linkBox = dmPreviewLinkBoxes[index];
const container = dmPreviewContainers[index];
// Get the bounding rectangle of the link and container
const linkRect = link.getBoundingClientRect();
const containerRect = container.getBoundingClientRect();
const parentRect = container.offsetParent.getBoundingClientRect();
// Calculate the position relative to the parent element
const leftOffset = linkRect.left - parentRect.left;
const topOffset = linkRect.top - containerRect.height - 10 - parentRect.top; // Adjust the offset as needed
// Set the initial position of the container
container.style.left = leftOffset + 'px';
container.style.top = topOffset + 'px';
});
}
// Function to show link box
function showLinkBox(linkBox) {
linkBox.style.transform = 'translateY(0%)';
linkBox.style.zIndex = 2;
}
// Function to hide link box
function hideLinkBox(linkBox) {
linkBox.style.transform = 'translateY(105%)';
linkBox.style.zIndex = 1;
}
document.addEventListener('DOMContentLoaded', () => {
const dmPreviewLinks = document.querySelectorAll('.dm-preview-link');
const dmPreviewLinkBoxes = document.querySelectorAll('.dm-preview-link-box');
// Initial positioning
positionLinkBoxes();
// Add event listeners for link hover events
dmPreviewLinks.forEach((link, index) => {
const linkBox = dmPreviewLinkBoxes[index];
let hideTimeout;
link.addEventListener('mouseenter', () => {
showLinkBox(linkBox);
clearTimeout(hideTimeout);
});
link.addEventListener('mouseleave', () => {
hideTimeout = setTimeout(() => {
hideLinkBox(linkBox);
}, 100); // Adjust the delay as needed
});
linkBox.addEventListener('mouseenter', () => {
showLinkBox(linkBox);
clearTimeout(hideTimeout);
});
linkBox.addEventListener('mouseleave', () => {
hideLinkBox(linkBox);
});
});
// Reposition link boxes on window resize
window.addEventListener('resize', positionLinkBoxes);
});
</script>