(This page includes affiliate links. If you click and purchase, I receive a small commission at no extra cost from you and that way you can support me. I only recommend tools that I have personally used and loved.)
Get Elementor Pro Today –
1 – Elementor Pro
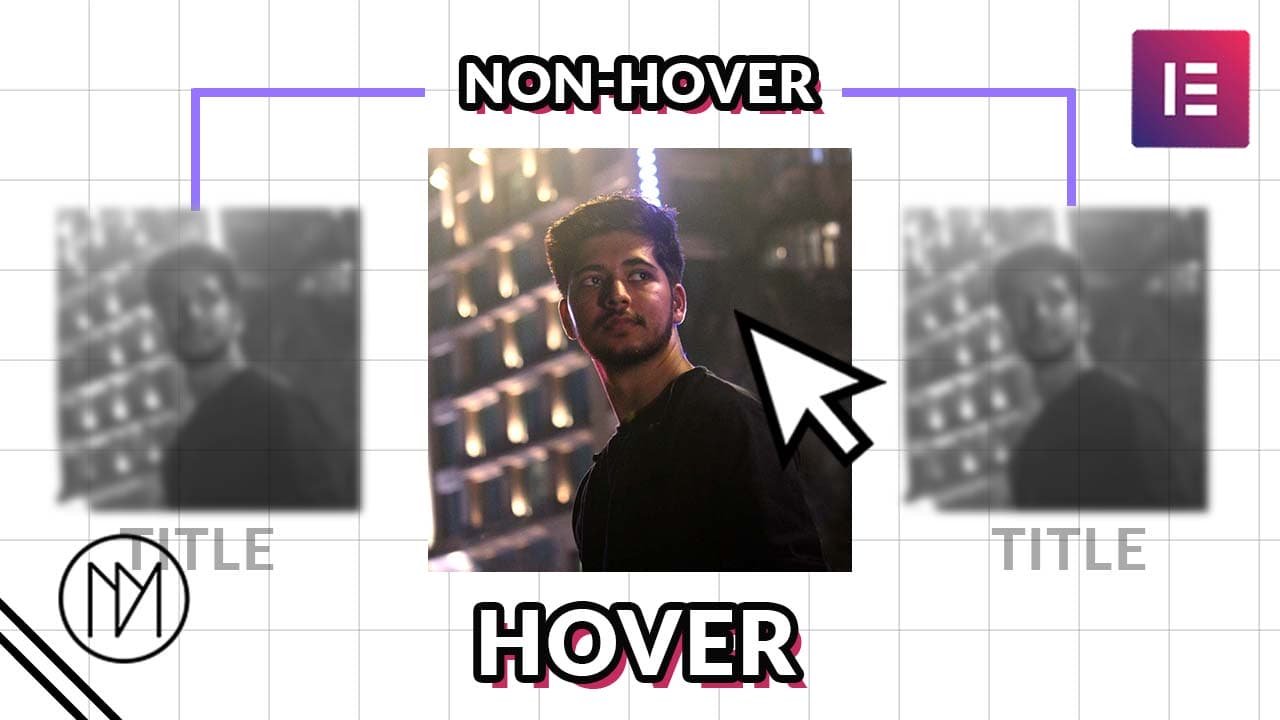
Make Elements look Inactive when Hovered on Active Elements – Javascript & CSS
With the below code, you can make any element look focused when hovered on it while making non-hovered element look inactive or non-focused. It works on anything you want – Text, Images, Containers, any CSS property that can be added.
Home
About
Services
Team
Contact



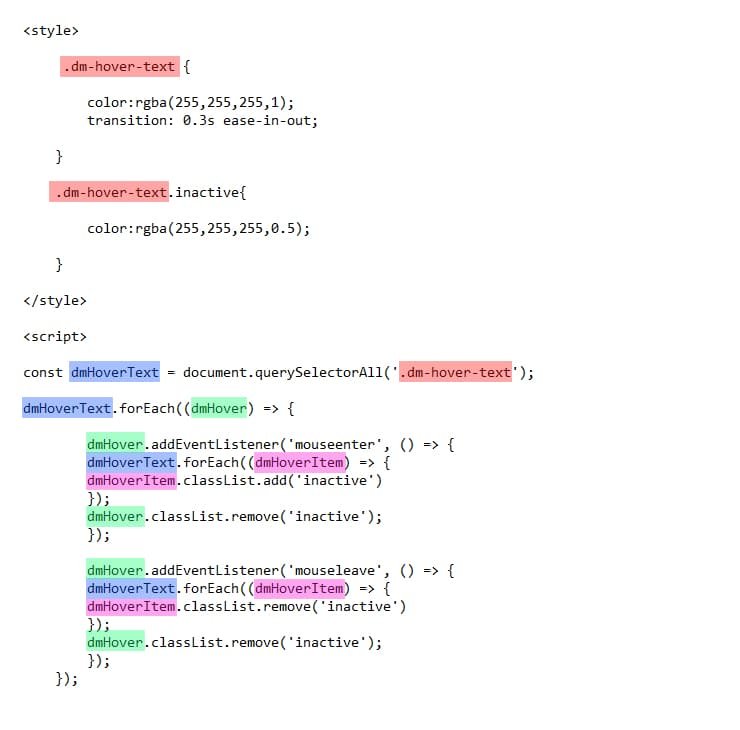
CSS and Javascript Code for Text
- dm-hover-text is the CSS class given to elements that require hover focus effect.
- dm-hover-text.inactive contains the styling for the inactive or non-hovered items.
- You can add any CSS styling in inactive state, example: blur, grayscale, scale, opacity, translate etc.
- If you have multiple groups of items that require this effect, check below to know what to change in code.
<style>
.dm-hover-text {
color:rgba(255,255,255,1);
transition: 0.3s ease-in-out;
}
.dm-hover-text.inactive{
color:rgba(255,255,255,0.5);
}
</style>
<script>
const dmHoverText = document.querySelectorAll('.dm-hover-text');
dmHoverText.forEach((dmHover) => {
dmHover.addEventListener('mouseenter', () => {
dmHoverText.forEach((dmHoverItem) => {
dmHoverItem.classList.add('inactive')
});
dmHover.classList.remove('inactive');
});
dmHover.addEventListener('mouseleave', () => {
dmHoverText.forEach((dmHoverItem) => {
dmHoverItem.classList.remove('inactive')
});
dmHover.classList.remove('inactive');
});
});
</script>
Adding Effect to New Groups
- Replace the colored names with your desired name.
- Make sure the names are same at the places with same colors.
- The red text .dm-hover-text is the CSS class of the items that require this effect, so make sure your items also have same class.
- Warning: If you tried to use Notepad or Text editor app to replace all text at once, there might be some conflicts. Example: If you tried to change the GREEN text “dmHover”, the text editor might replace the text dmHover from dmHoverText, dmHoverItem.