(This page includes affiliate links. If you click and purchase, I receive a small commission at no extra cost from you and that way you can support me. I only recommend tools that I have personally used and loved.)
Don’t want to make from scratch? Buy the template instead 🙂
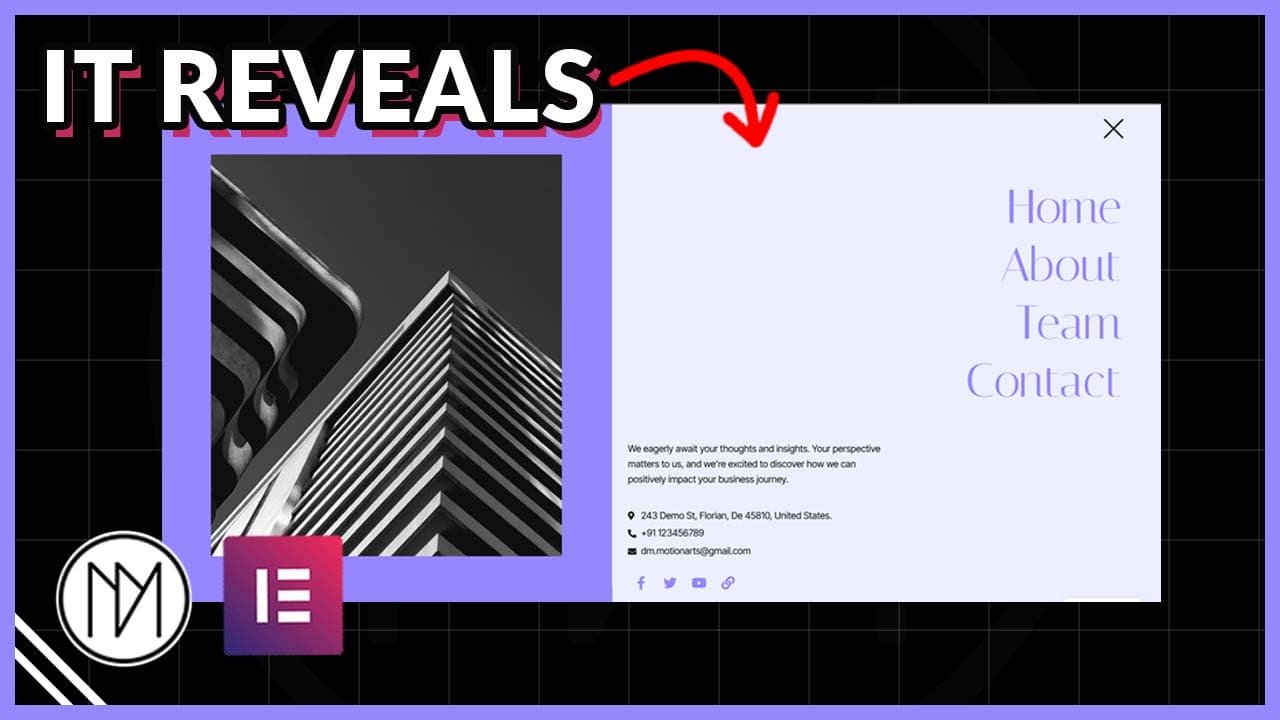
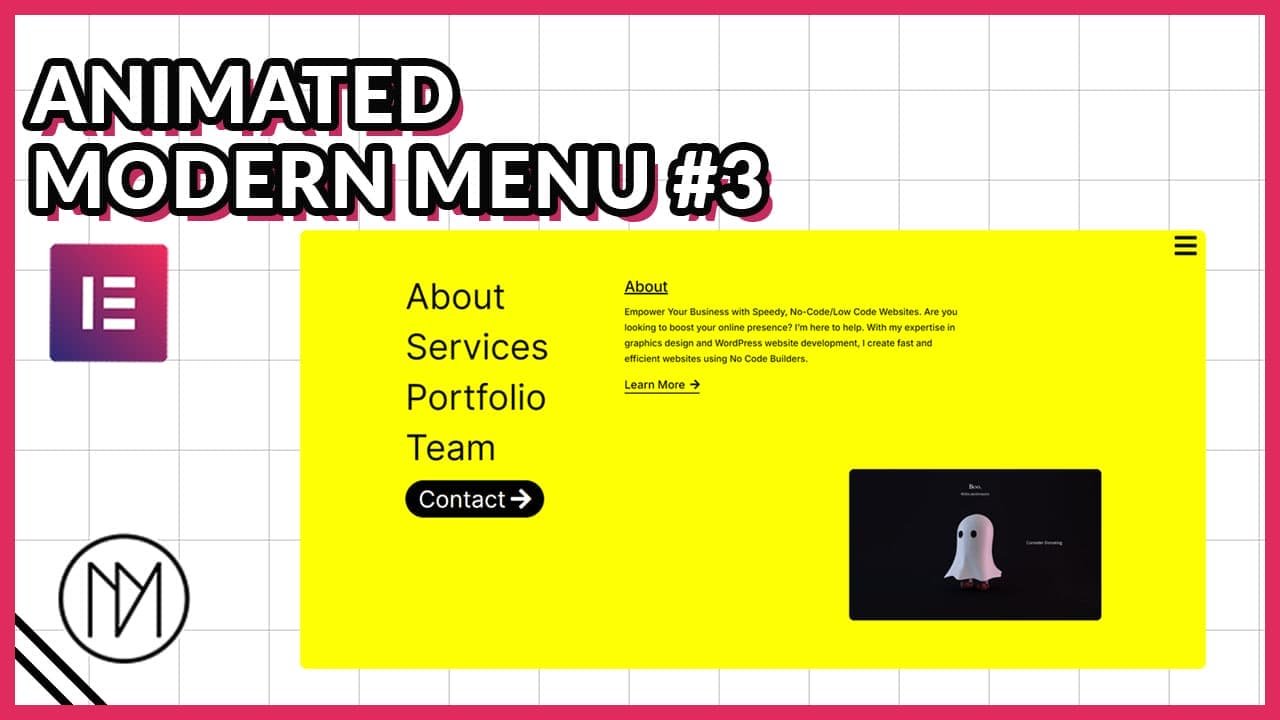
Introduction – Full Screen Animated Reveal Menu with Elementor & GSAP
In this tutorial, we are learning to make simple and minimalistic menu that also looks modern with the animations. It is fully responsive and enhances your website by making it look more livelier.
Animated Hamburger Icon (Toggle between Open and Close Icon)
- Refer to this video to understand it better. (https://youtu.be/FzcW342IJ-c?t=202)
- Width in .menu-icon8 changes width of the hamburger icon.
- height in .menu-icon8 changes the distance between each line.
- height in .line8 changes the thickness of the each lines.
- .menu-wrapper8 contains the styling for background, padding, border etc.
- Each CSS class has an .active state, change the appropriate values for background, border etc.
<div class="menu-wrapper8" id="menu-wrapper8">
<div id="menu-icon8" class="menu-icon8">
<div class="line8 top8"></div>
<div class="line8 middle8"></div>
<div class="line8 bottom8"></div>
</div>
</div>
<style>
:root {
--dm-normal-delay: 0.5s;
--dm-active-delay: 0s;
--dm-menu-transition: 0.3s;
}
.menu-icon8 {
width: 50px;
height: 30px;
position: relative;
cursor: pointer;
transition: transform var(--dm-menu-transition) ease;
transition-delay: var(--dm-normal-delay);
}
.line8 {
width: 100%;
height: 3px;
background-color: black;
position: absolute;
transition: all var(--dm-menu-transition) ease;
transition-delay: var(--dm-normal-delay);
}
.top8 {
top: 0;
transition-delay: var(--dm-normal-delay);
}
.middle8 {
top: 50%;
transform: translateY(-50%);
transition-delay: var(--dm-normal-delay);
}
.bottom8 {
bottom: 0;
transition-delay: var(--dm-normal-delay);
}
.menu-wrapper8 {
padding: 10px;
transition: all var(--dm-menu-transition) ease;
transition-delay: var(--dm-normal-delay);
}
.menu-wrapper8.active8 .menu-icon8 {
transform: rotate(360deg);
transition-delay: var(--dm-active-delay);
}
.menu-wrapper8.active8 .top8 {
transform: rotate(45deg);
top: 50%;
transform: translateY(-50%) rotate(45deg);
background-color: black;
transition-delay: var(--dm-active-delay);
}
.menu-wrapper8.active8 .middle8 {
opacity: 0;
transition-delay: var(--dm-active-delay);
}
.menu-wrapper8.active8 .bottom8 {
transform: rotate(-45deg);
bottom: 50%;
transform: translateY(50%) rotate(-45deg);
background-color: black;
transition-delay: var(--dm-active-delay);
}
.menu-wrapper8.active8 {
padding: 10px;
transition-delay: var(--dm-active-delay);
}
</style>
<script>
document.getElementById('menu-wrapper8').addEventListener('click', function() {
this.classList.toggle('active8');
});
</script>
Clip-Path Reveal Style Full Screen Menu Code – CSS and Javascript (JS)
- dm-menu-8-bg is the CSS of the parent container of all contents of menu.
- dm-menu-icon-8 is the CSS class of the menu icon.
- dm-menu-8-left is the CSS class of the left container.
- dm-menu-8-right is the CSS class of the right container.
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/gsap.min.js" integrity="sha512-7eHRwcbYkK4d9g/6tD/mhkf++eoTHwpNM9woBxtPUBWm67zeAfFC+HrdoE2GanKeocly/VxeLvIqwvCdk7qScg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
.dm-menu-8-bg {
transition: none !important;
max-height: 100vh;
overflow-y:scroll;
/*Remove Display none when trying to edit*/
display: none;
}
.dm-menu-8-left {
transition: none !important;
clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%);
}
.dm-menu-8-right {
transition: none !important;
clip-path: polygon(0% 0%, 100% 0%, 100% 100%, 0% 100%);
}
/*Hides scrollbar in webkit browsers like chrome etc*/
.dm-menu-8-bg::-webkit-scrollbar {
width: 0px;
}
/*Hide scrollbar for firefox*/
.dm-menu-8-bg {
scrollbar-width: none;
}
</style>
<script>
const dmMenuIcon8 = document.querySelector('.dm-menu-icon-8');
const dmMenu8BG = document.querySelector('.dm-menu-8-bg');
let dmMenu8Active = false;
const dmMenu8Timeline = gsap.timeline({
onStart: () => {
dmMenu8BG.style.display = 'flex';
},
onReverseComplete: () => {
dmMenu8BG.style.display = 'none';
}
});
dmMenu8Timeline.pause();
dmMenuIcon8.addEventListener('click', () => {
if(dmMenu8Active) {
dmMenu8Timeline.reverse();
// body.classList.remove('no-scroll');
}
else {
dmMenu8Timeline.play();
// body.classList.add('no-scroll');
}
dmMenu8Active = !dmMenu8Active;
});
//Gsap Animation
dmMenu8Timeline.from('.dm-menu-8-left', {
clipPath: 'polygon(0% 100%, 100% 100%, 100% 100%, 0% 100%)',
duration:2,
ease:'power4.inOut'
},0);
dmMenu8Timeline.from('.dm-menu-8-right', {
clipPath: 'polygon(0% 0%, 100% 0%, 100% 0%, 0% 0%)',
duration:2,
ease:'power4.inOut'
},0);
</script>
<style>
/*Stop scrolling when Full screen Menu is opened*/
body.no-scroll {
overflow: hidden !important;
max-height: 100vh !important;
}
</style>
<script>
const body = document.body;
</script>