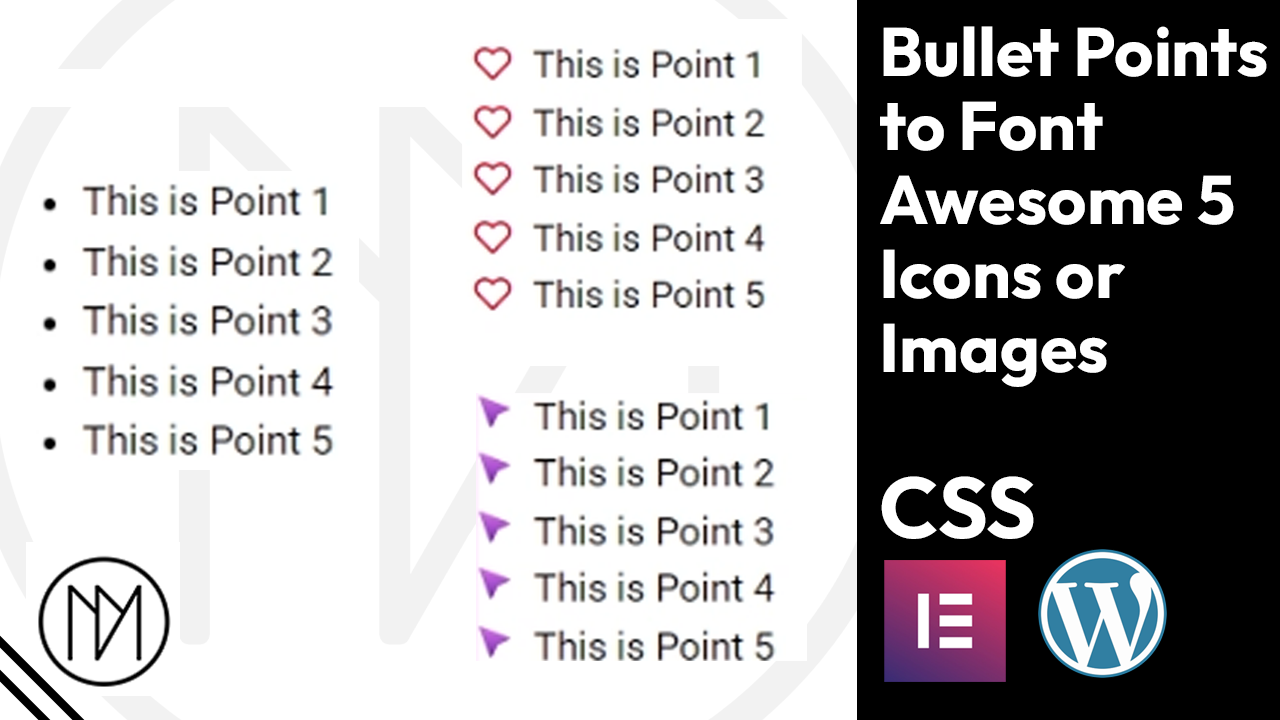
Simply use this CSS to make any bullet points list have a Font Awesome 5 icon or an image as the bullet point. We are going to use unordered list and simply going to hide bullet points first then use pseudo-element called ::before to add our icons or images. Easily change colors or size of images and make the bullet points look better with the icons.
/* Replace bullet point of unordered list to Font Awesome 5 icons*/
.bullet ul {
list-style-type: none;
padding:0;
}
.bullet ul li::before {
content: "\f004"; /*Add Unicode Here*/
font-family: "Font Awesome 5 Free";
padding: 0 10px 0 0;
color:blue;
}
Get the unicode for Font Awesome 5 here – https://fontawesome.com/v5/search
/* Replace bullet point of unordered list to any image*/
.bullet ul {
list-style-type: none;
padding: 0;
}
.bullet ul li::before {
content: "";
background-image: url('Add Your URL here');
background-size: 16px; /* Set the desired width and height for your image */
background-repeat: no-repeat; /* Prevent image repetition */
display: inline-block;
width: 16px; /* Adjust the width as needed */
height: 16px; /* Adjust the height as needed */
margin-right: 10px;
}