(This page includes affiliate links. If you click and purchase, I receive a small commission at no extra cost from you and that way you can support me. I only recommend tools that I have personally used and loved.)
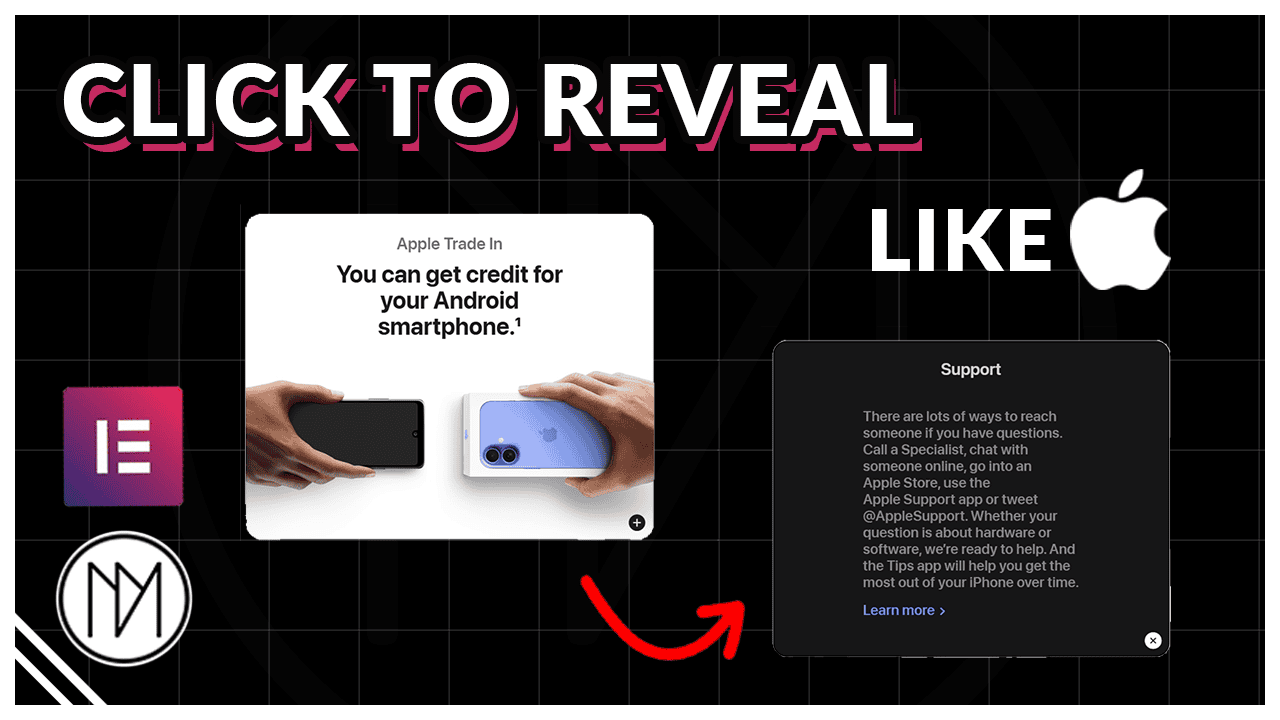
Click to Reveal or Hover to Reveal with Elementor, CSS and Javascript JS
In this tutorial, we will replicate an apple page effect that I found. You can check the above video to see the effect. This design allows us to add more content behind each container. This leads to users on clicking on the content information that they have priority on.
Personal Website
Visit Portfolio

Recommended Web Creation Tools
Learn More

Youtube Channel
@DMmotionarts

Recommended Web Creation Tools
Learn More

Personal Website
Visit Portfolio

Full Code for Show/Hide Content Effect – Elementor
- dm-click-container is the CSS class of the parent container. We have added the click event to capture on this container.
- dm-click-container-active is the CSS class that is dynamically added by our javascript. It only gets added on the clicked container.
- dm-click-front is the CSS class of the front content container. It is inside dm-click-container.
- dm-click-front-active is the CSS class that is dynamically added to the front container. In this code, we basically hide it by making opacity 0 so that it does not bleed through edge.
- dm-click-back is the CSS class of the back content container. It is inside dm-click-container. It is given opacity 0 by default as we don’t want it to be visible. The z-index is also lower than front container to place it at the back.
- dm-click-back-active is the CSS class that is dynamically added to the back container. In this code, we make it’s opacity to 1 and also increase it z-index to higher value so that it gets visible and content is selectable.
- You can change the EventListenter to ‘mouseover’ from ‘click’ at line 74, if you want it to be based on hover instead of click.
<style>
/*Default Container Styling*/
.dm-click-container {
transition: 0.3s;
scale:1;
}
/*Active Container Styling*/
.dm-click-container-active {
transition: 0.3s;
scale:0.95;
}
/*Default Front Container Styling*/
.dm-click-front {
transition: 0.3s;
opacity: 1;
z-index: 2;
}
/*Active Front Container Styling*/
/*This is added to remove front container that gets visible at edges*/
.dm-click-front-active {
transition: 0.3s;
opacity: 0;
}
/*Default Back Container Styling*/
.dm-click-back {
z-index: 1;
transition: 0.3s;
opacity: 0;
}
/*Active Back Container Styling*/
.dm-click-back-active {
z-index: 3;
transition: 0.3s;
opacity: 1;
}
</style>
<script>
//Get all Containers
const dmClickContainer = document.querySelectorAll('.dm-click-container')
//Get all Front Containers
const dmClickFront = document.querySelectorAll('.dm-click-front');
//Get all Back Containers
const dmClickBack = document.querySelectorAll('.dm-click-back');
//Loop through all containers
dmClickContainer.forEach((dmClickElement, index) => {
//Add Event Listener to all containers
dmClickElement.addEventListener('click', () => {
//2nd Loop for containers to remove active class
dmClickContainer.forEach((dmClickElement2) => {
dmClickElement2.classList.remove('dm-click-container-active');
});
//Add active class only to clicked element
dmClickElement.classList.add('dm-click-container-active');
//Loop through all back containers and remove active class
dmClickBack.forEach((dmBackElement) => {
dmBackElement.classList.remove('dm-click-back-active');
});
//Add active class to back container of same index as clicked container
dmClickBack[index].classList.add('dm-click-back-active');
//Loop through all front containers and remove active class
dmClickFront.forEach((dmFrontElement) => {
dmFrontElement.classList.remove('dm-click-front-active');
});
//Add active class to front container of same index as clicked container
dmClickFront[index].classList.add('dm-click-front-active');
});
});
</script>