Important Notes:
1 - Remove Margin from some of the below floating bars, they are simply added so that I can showcase all bars on this page without overlapping.
2 - Make the floating bar to Position Fixed (advanced panel), and set it to right. For some floating bars you need to add negative value to right offset. The negative value that needs to be added is same as the margin I have used.
3 - Some Require Elementor Pro (Affiliate Link Below)
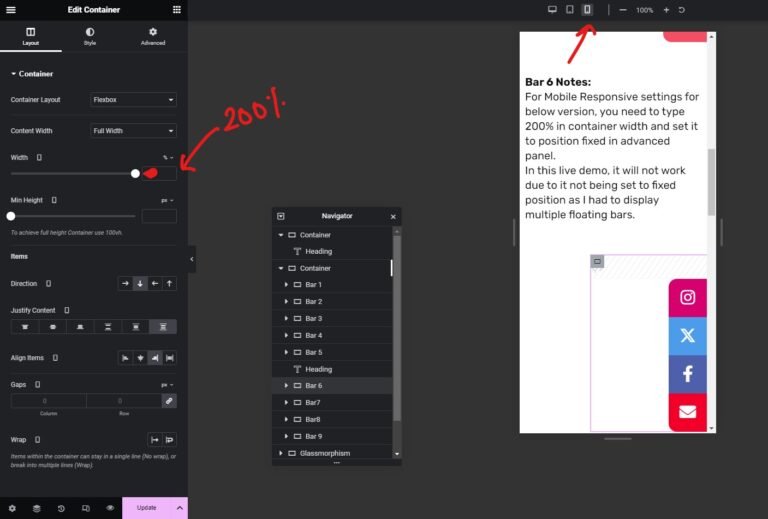
Bar 6 Notes:
For Mobile Responsive settings for below version, you need to type 200% in container width and set it to position fixed in advanced panel.
In this live demo, it will not work due to it not being set to fixed position as I had to display multiple floating bars.

Get notified about new articles